Powered by md-Blog 文 - 篇 访客 -
使用文本编辑器编辑iOS Web Clip书签文件(.mobileconfig)
分类:iOS开发 /
更新:2021-04-27 11:42:54 / 创建:2021-04-27 11:30:40
使用文本编辑器编辑iOS Web Clip书签文件(.mobileconfig)
1、桌面书签的功能和创建
桌面书签的功能以及如何创建以及签名请看往期文章《iOS Web Clip生成和签名以及发布》,后面便不在做更多的介绍。
2、开始使用普通编辑器修改.mobileconfig文件
由于大多数公司同事都使用的Windows系统的PC,无法安装【Apple Configurator 2】开发工具,因此无法使用友好的界面直接对该文件进行创建和修改。
1)首先附上.mobileconfig文件模板,请自行下载
描述文件模板:app.mobileconfig
2) 使用普通编辑器打开app.mobileconfig文件,建议使用 Sublime Text 编辑器
3)通过Apple Configurator 2 界面和 文本 对比字段属性值
整个 app.mobileconfig 文本主要分为两个部分,一个是描述文件(app.mobileconfig)本身的相关信息,一个是Web Clip的信息
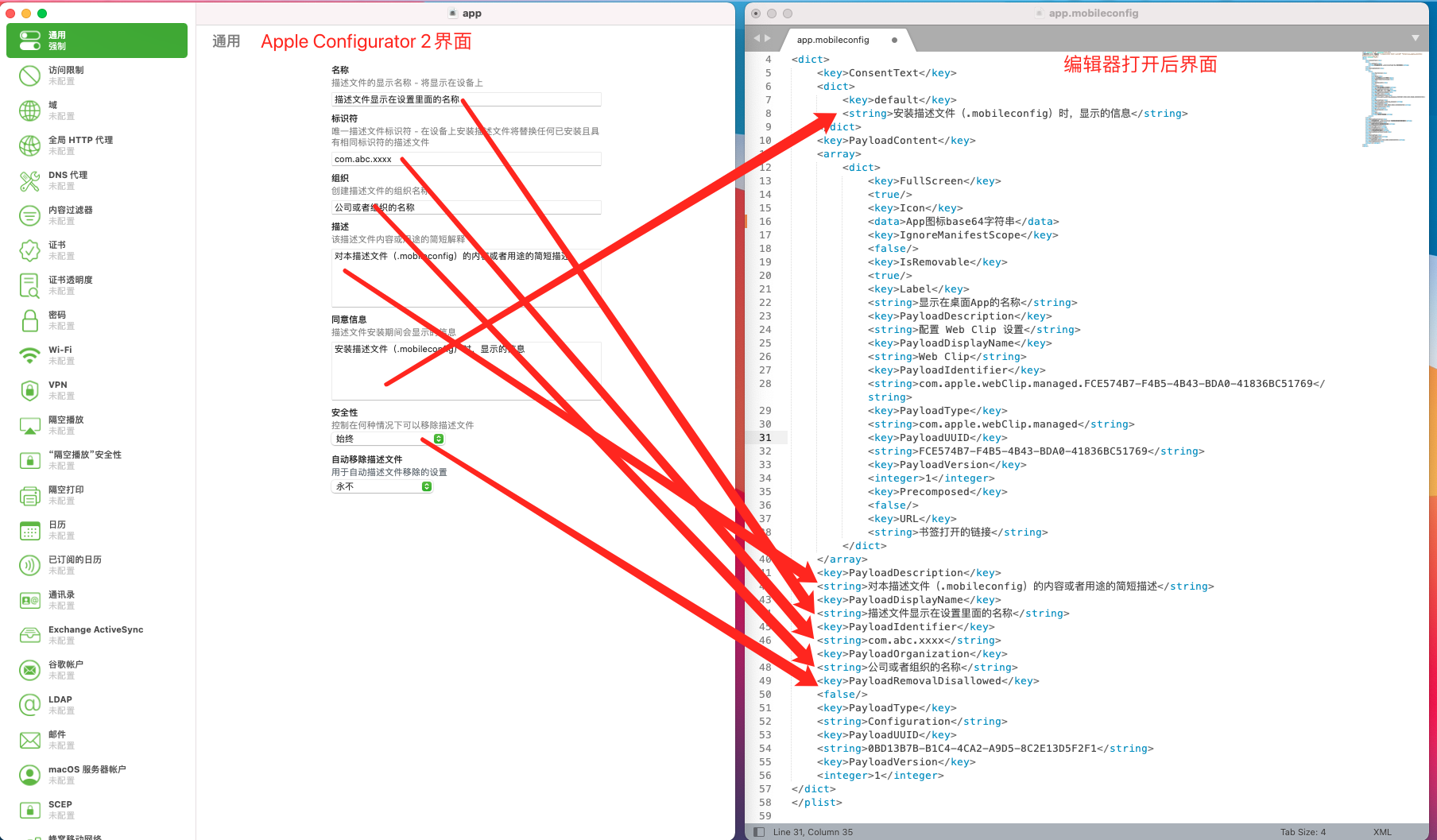
第一、下图为描述文件(app.mobileconfig)的相关信息,主要体现在安装成功后的【设置 - 描述性文件】中;
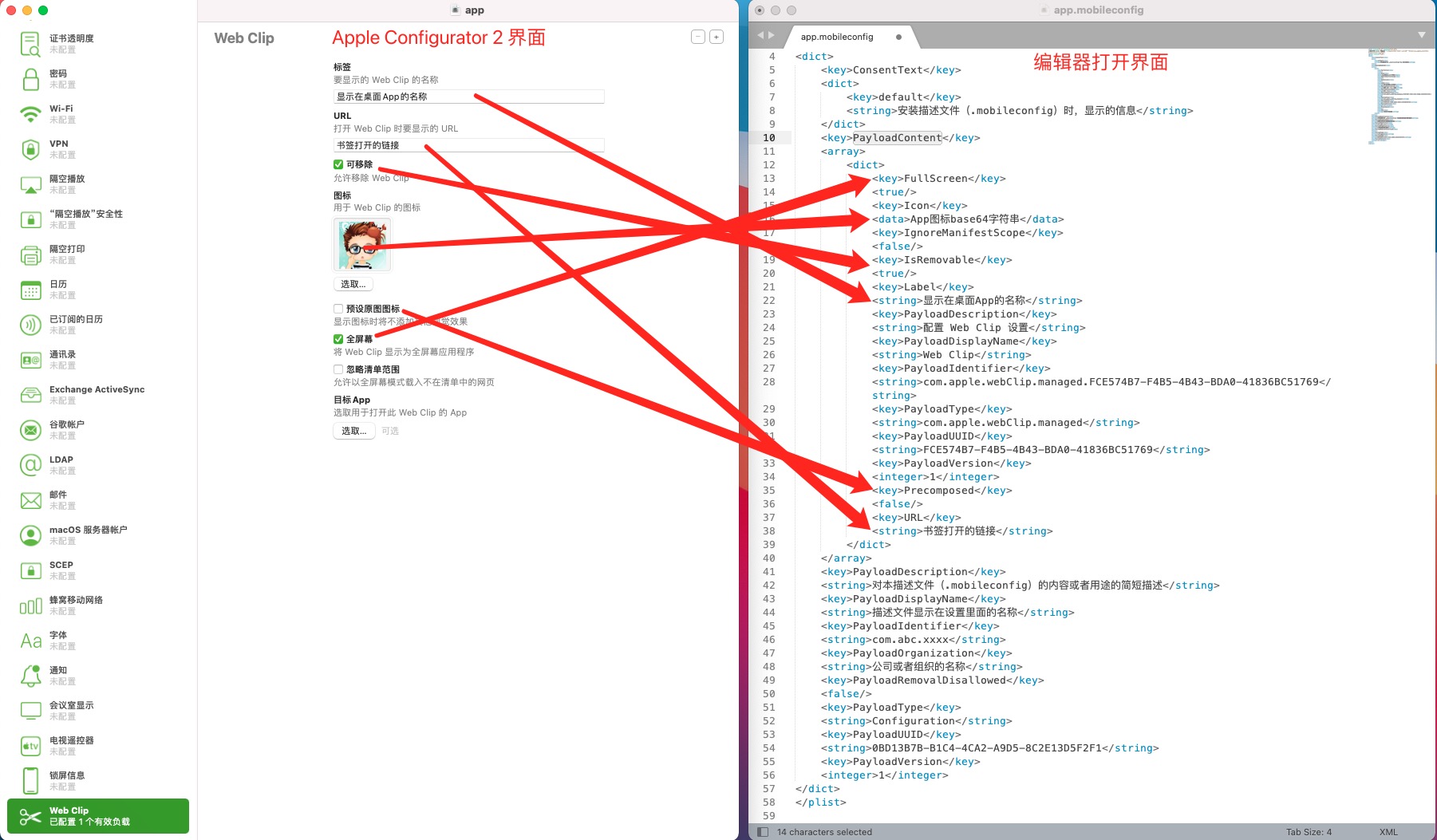
第二、下图为桌面书签(Web Clip)的相关内容,主要于 PayloadContent 中
4)使用web工具将目标图片转换为Base64字符串后写入Icon的值data中
上面的所有信息内容都可以通过直接编辑文本进行修改,除了桌面书签信息中的图标(Icon)的值,无法直接使用编辑器选取图片后载入;
<key>Icon</key>
<data>App图标base64字符串</data>第一步:打开百度使用关键字“图片转base64”关键字,寻找我们需要的在线工具,我们搜索结果第一个为例;
第二步:打开web页面后,选取我们需要的logo图片,上传后转化结果如下
*注意:建议选取图片类型为png或jpg,大小为200*200像素即可,图片越大编辑后的描述文件(.mobileconfig)越大

第三步:复制上面转化结果字符串到 data 属性中,然后删除逗号前的字符(data:image/jpeg;base64,)